Your Journey Begins Here
Choose Your Pathway to Success
Full-Width Element Snippet
This snippet allows you to create a full-width element with customizable background color.
There are 2 ways to access the Table Properties interface for changing the background color:
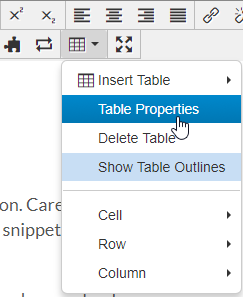
- The toolbar button:

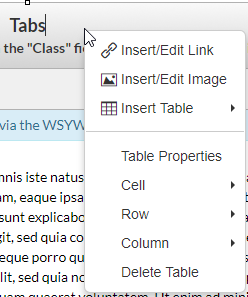
- Right click the table:

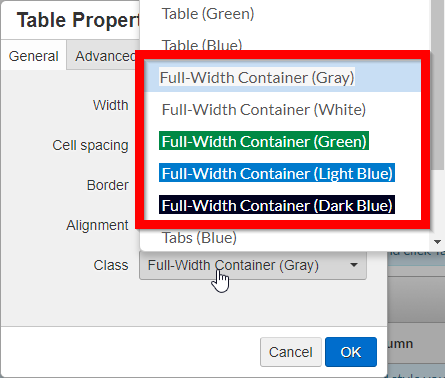
Then, set the appropriate class for the full-width container:

Apply the changes, save, and preview the transformed tabs.
Sample Centered Heading
Sample centered tag line.
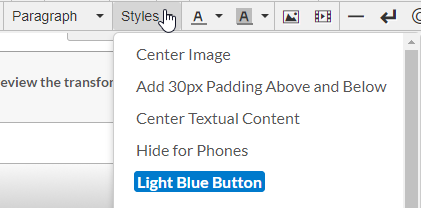
Notice that the heading and tag line are centered in this section. Custom classes can be applied to textual content via the Styles dropdown that's right next to the content type dropdown.

Use the above dropdown menu to set/unset classes for textual content. The heading and tag line in this section have the "Center Textual Content" class applied.
Some snippets support advanced customization. One example is the Testimonial snippet demonstrated below. The image overlay opacity can be customized via the following procedure:
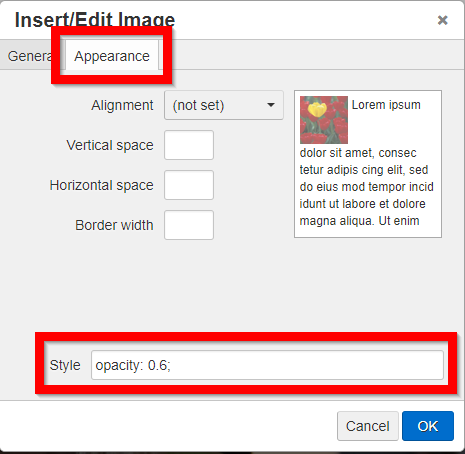
- Access the Insert/Edit Image interface via right clicking on the image or selecting the image and clicking the Insert/Edit Image tool in the WYSIWYG toolbar.
- Switch over to the Appearance Tab and enter custom styling into the Style field. When this field is blank, the default opacity value will be used (40%).

“Everyone at Bay College has really diverse interests and passions. Everyone is doing really awesome stuff.”
Jane Doe, Student
READ STORY